How Can We Help?
Multiple Byline Authors/co-authors are now available in version 4.0+ of our plugin. This new feature allows you to add regular users and guest authors as bylines. Please reach out to support if you need help getting bylines to work!
You have a few options for displaying co-authors. (Code examples here: Replacing the Default Author Link with Bylines)
- Use a compatible theme like Ocean WP that uses the WordPress function the_author_posts_link or get_the_author_posts_link. This functionality will now also work out of the box with the Genesis framework.
- Create a child theme (requires some coding – please reach out to support for assistance)
- Display co-authors above or below the post content
- Use shortcode to display co-authors anywhere in your post (this is a great option for page builders that have shortcode elements)
- Display Guest Authors in the author box that comes with the plugin.
- Override a function by creating a file in mu-plugins – please reach out to support for assistance.
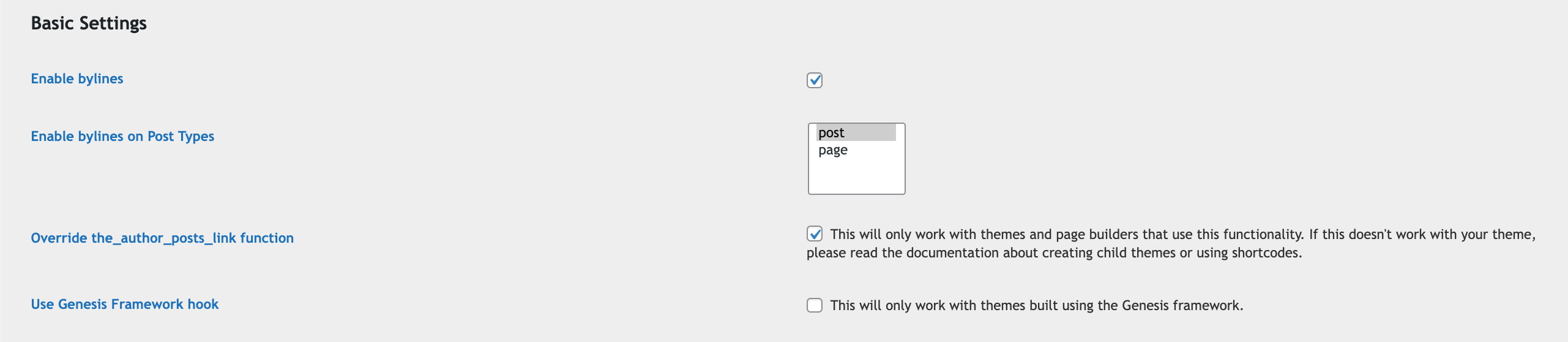
Basic Settings

Enable bylines – This option must be selected in order to use this feature.
Enable bylines in Post Types – choose the post types that will have byline authors.
Override the_author_post_link function – Choose this option to override the WordPress function automatically. This feature may not be available in your theme. You can use another option or you can override the code in your theme using a custom theme. Click here for more information.
Use Genesis Framework Hook
Check this if using a theme built using the Genesis Framework
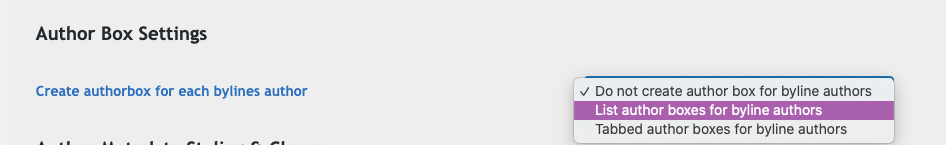
Author Box Settings

This option applies when the author box is enabled on posts or custom post types. You can create individual author boxes for each author.
Do not create author box for byline authors is the default setting. No author box will be created for byline authors.
List author boxes for byline authors will create an author box for each author, one after the other.
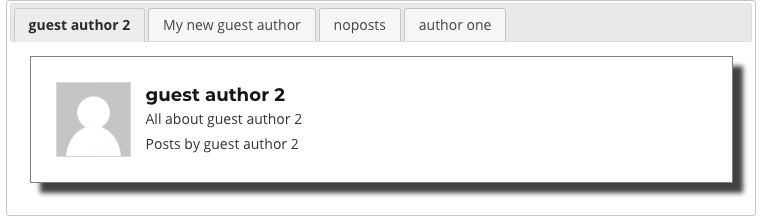
Tabbed author boxes for byline authors will create a single tabbed author box as shown below

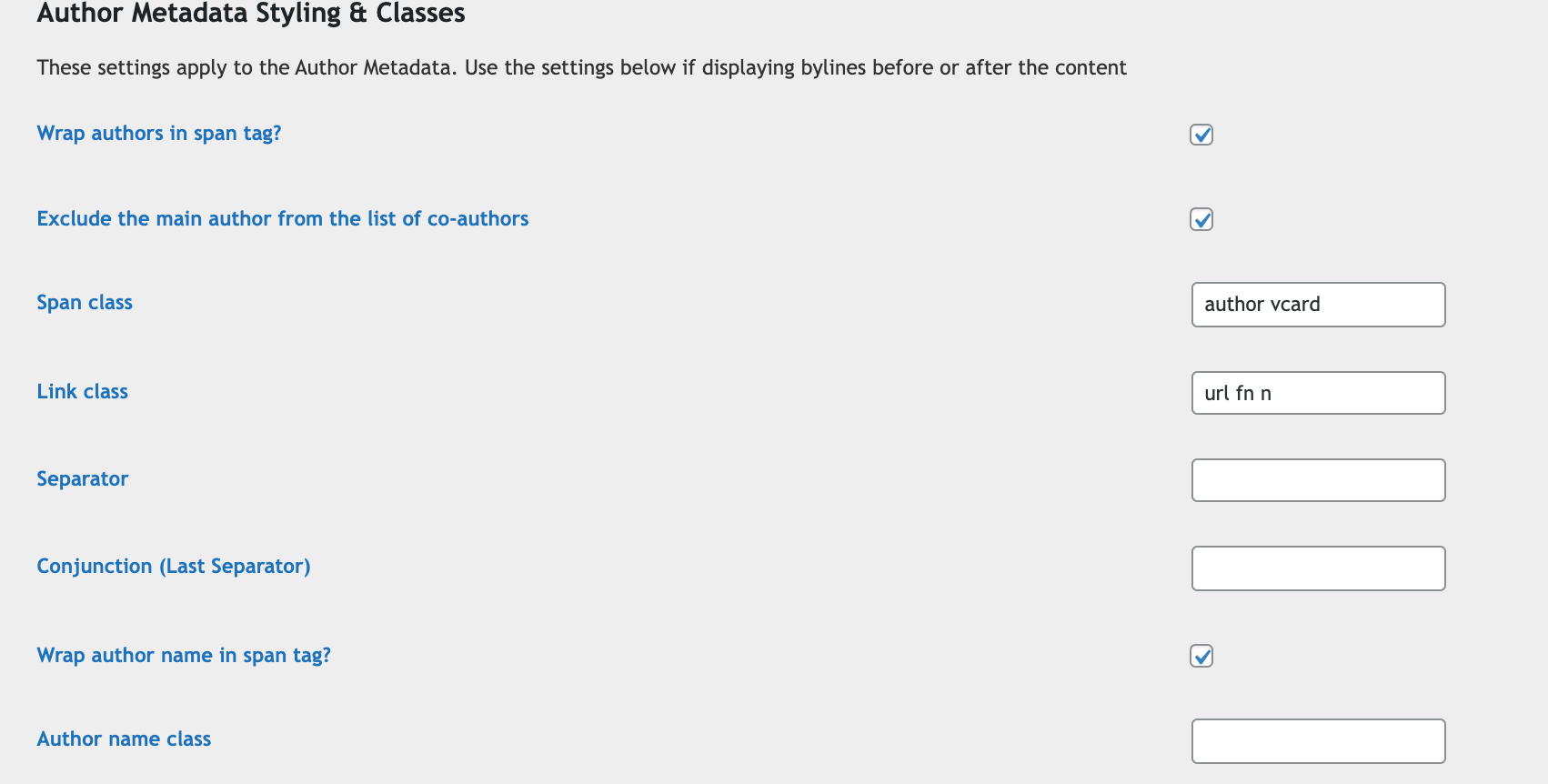
Author Metadata Styling & Classes
These settings apply to the gap_the_author_posts_link function or to themes that use the_author_post link function and help with styling.

Wrap Authors in span tag – adds a span tag around the list of byline authors (including the main author)
Exclude the main author from the list of co-authors – The main author will not be included in the bylines
Span Class – adds an html class to the span tag
Link Class – adds an html class to the author link
Separator – A character that is displayed between author names. In most cases, a comma.
Conjunction – A separator character that is displayed before the last author name. In most cases, a ‘&’.

Author name class – Adds an html class to the author name
Displaying Authors Using Shortcode or Before/After Content
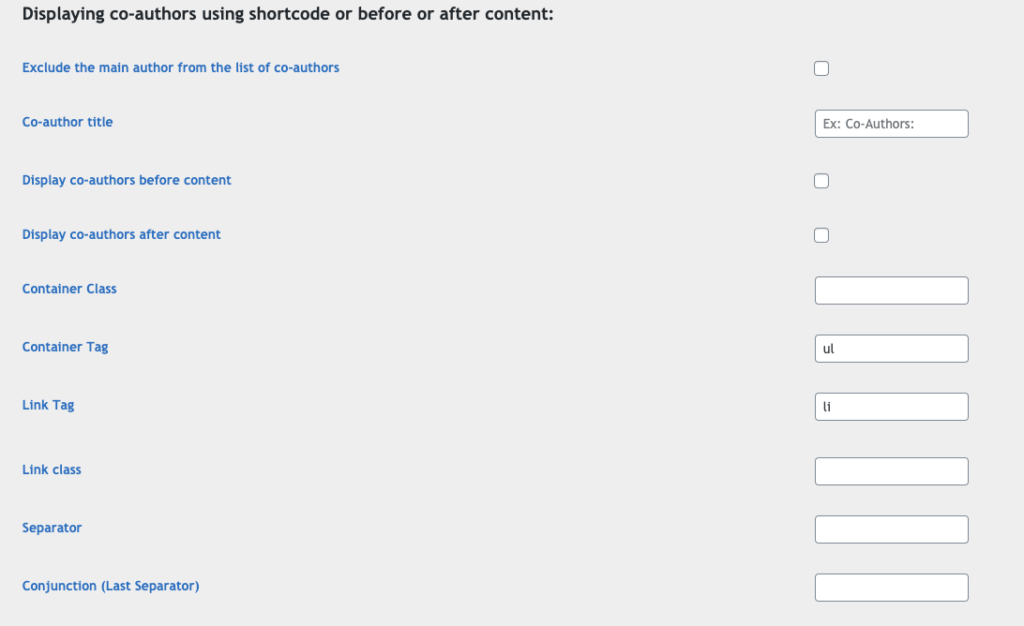
These settings are used when displaying a list of byline authors before or after the content or when using the shortcode

Exclude the main author from the list of co-authors: The main author may already be listed. This option will display only the co-authors/byline authors
Co-author title – Add a title before the display of the authors.
Display co-authors before content – Select this option to display co-authors before the post content.
Display co-authors after content – Select this option to display co-authors after the post content
Container Class – Add a class to the co-authors container
Container Tag – Set the tag for the container (div/ul/etc)
Link Tag – Set a tag for the co-authors (div/span/etc)
Link Class – Add a class to the link tag.
Separator – A character that is displayed between author names.
Conjunction – A separator character that is displayed before the last author name.
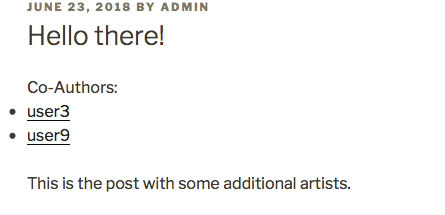
Here is what your co-authors will look like without styling.

Luckily we created a container class. In our custom css we can help to make our authors look better by creating a custom style:
ul.author-container { list-style:none;}
ul.author-container li {float:left;}
Using the Shortcode:
Use the shortcode [guest_author_bylines]. This shortcode uses the same settings above by default unless overridden in the shortcode options. Example below: