Above and Beyond Support? Donations Are Appreciated.
Installation
Method 1: Install this plugin using the built-in plugin installer: Go to Plugins > Add New. Under Search, type “Featured Image Thumbnail Grid” Click Install Now. A popup window will ask you to confirm your wish to install the Plugin. Click Proceed to continue with the installation. The resulting installation screen will list the installation as successful or note any problems during the install. If successful, click Activate Plugin to activate it, or Return to Plugin Installer for further actions.
Method 2: Download the plugin. Download from WordPress or [purchase_link id=”159″ text=”Add to Cart” color=”blue”][edd_register]
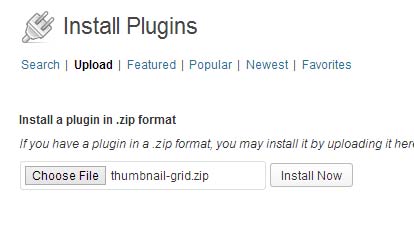
In the WordPress admin panel, click on Plugins. Select Add New to get to the “Install Plugins” page. Click on browse and choose the downloaded file.

Click on the “Install Now” button to install the plugin. Once the plugin is installed, select “Activate Plugin”. Method 3: (Advanced Users): Unzip the file. Using FTP, upload the thumbnailgrid folder to the contents/plugins folder in your wordpress directory.
Settings
Thumbnail Grid Settings can be found under the Settings Menu in version 4.0 and higher.

Load Compressed Stylesheet
A compressed version of the stylesheet is now provided. This may speed up web page loading. Check this box to load the compressed version.
Stylesheet Loading:
By default the stylesheet is loaded into the header of every WordPress page. This may cause some web sites to load slowly. You may wish to load the stylesheet only when the grid is displayed on the page. In this case, the stylesheet will load in the footer. This may cause some delayed styling of the grid. Choose the option that works best for your web site.
How to use
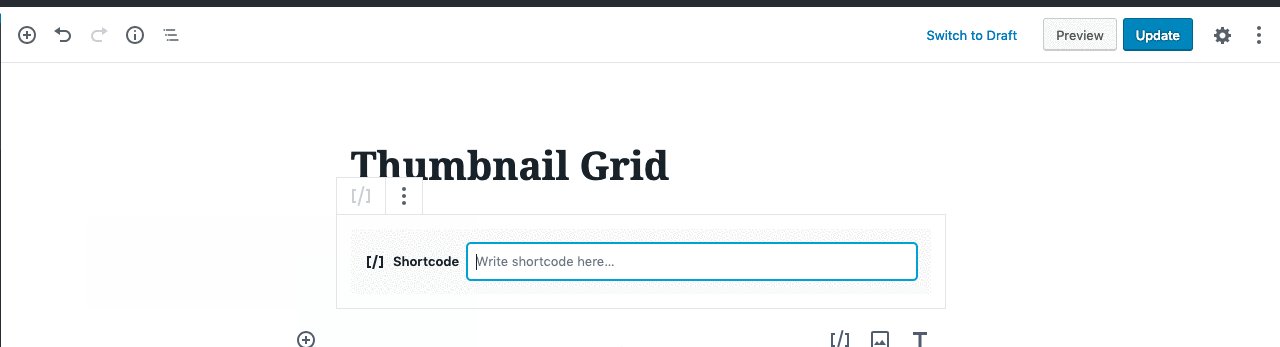
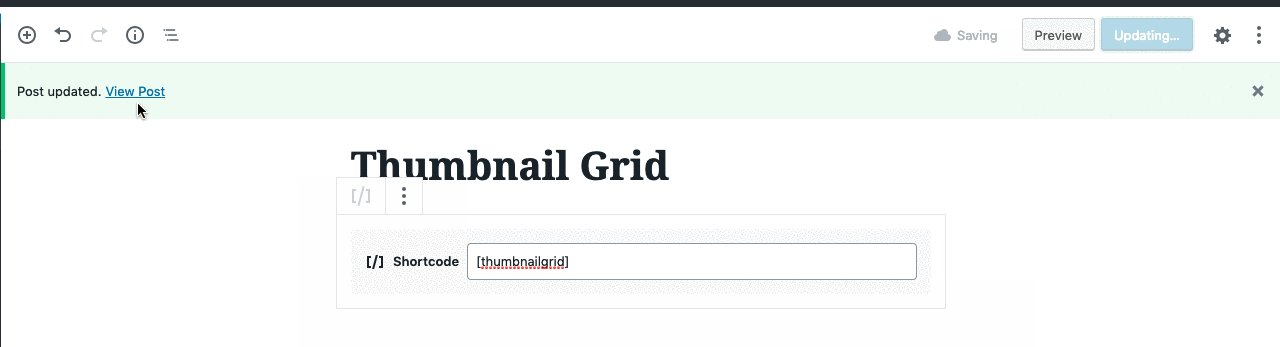
Insert shortcode into a post or page.
This shortcode
[thumbnailgrid]

Overview
This plugin gives you access to two simple shortcodes that display posts and bookmark thumbnails in a grid. The plugin uses the featured image thumbnail if one exists. If one does not exist, the title will be displayed instead. Use the category feature to ensure that all of the posts that you want to display in this manner have thumbnails.
This plugin is not designed to show several pages of thumbnails, you must install the paging extension for that. It is designed to allow you to embed thumbnails into any page or widget, or to display a subset of thumbnails on a page or a widget.
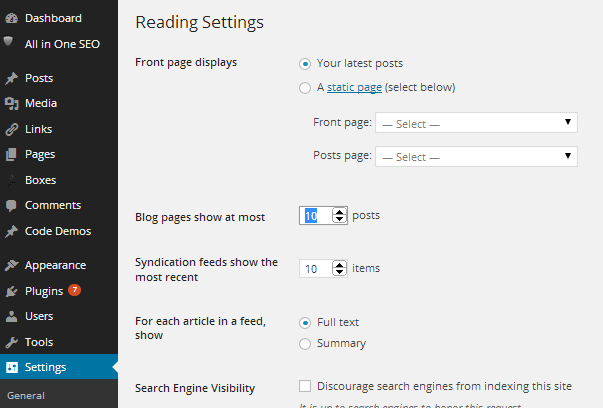
To show more thumbnails on a page than the default value Blog pages show at most, use a fixed value for posts_per_page or try setting the posts_per_page value to ‘999’.
You can view or modify Blog pages show at most in the Reading Section of your WordPress Settings

Your theme must be enabled for post thumbnails.
POSTS & PAGES
You can use many of the parameters listed in the wordpress codex.
Click here to see the WordPress Codex for Posts
Here are some of the most common parameters:
cat = (*Use cat instead of category for posts if category does not work) category id. To view the category id, go to your post categories, edit the category and look in the browser address bar for the category id. If you don’t see it, click your mouse in the address bar.
It should look something like this. The category id is 7:
http://[YOUR SITE GOES HERE]/wp-admin/edit-tags.php?action=edit&taxonomy=category&tag_ID=7&post_type=post
posts_per_page – the number of posts to display (does not include sticky posts). The default is -1. This causes the post count to default to the value in Blog pages show at most.
ignore_sticky_posts – ignore sticky posts. According to the codex, when this is not set, sticky posts will be loaded first and will not be included in the posts per page. If you have two sticky posts and posts_per_page = 10, 12 thumbnails will be displayed.
post_type – the type of posts to display. The default is ‘post”. Enter any type that supports thumbnails. Obviously, you want to have featured images set for all of the posts that you are displaying in this grid. You can use ‘page’ here if your theme supports thumbnails on pages. You can enter custom post types, like ‘events’ in this section too.
orderby – Sort retrieved posts by parameter. The default is none.
order – ‘DESC’ or ‘ASC’
[thumbnailgrid cat='1' posts_per_page='5' post_type='post' order_by='author' order='ASC']
Will display the thumbnails for the 5 most recent posts from the category with the id of 1 sorted by the author name in ascending order
[thumbnailgrid]
Depending on your theme, this shortcode will display the thumbnails using the default value in the Reading settings Blog pages show at most or all of the posts.