How Can We Help?
The Author Box is a beta feature that should work out of the box. Click on “Disable authorbox” to turn it off.
Enable the box to show up before or after the content. Please note that in most cases, the author box will use your default theme settings. Change the settings on this settings page, or use custom .css to override them.
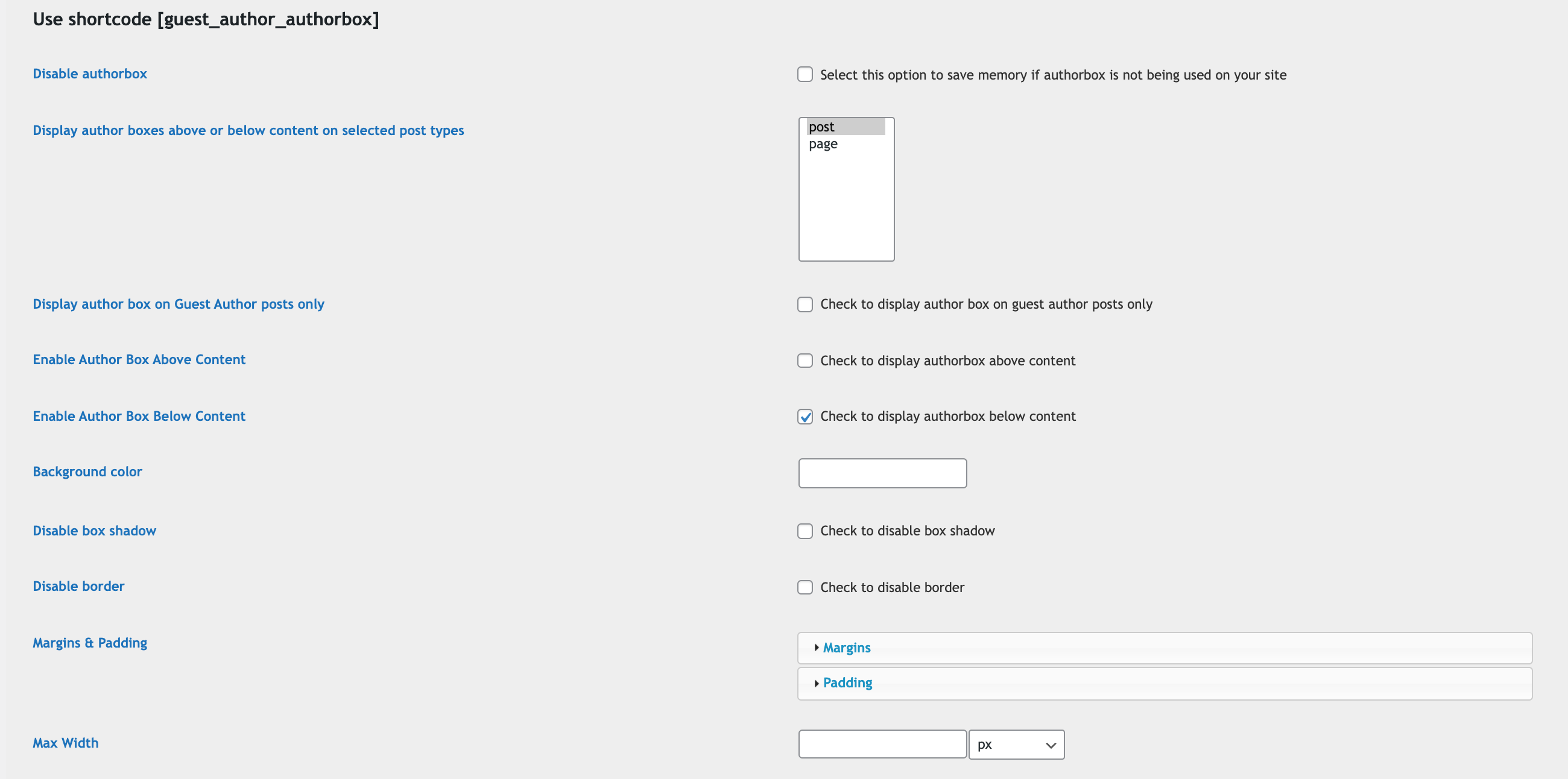
Basic Settings

Disable Authorbox
Disable the authorbox on this site. The code will not be loaded.
Display author boxes above or below content on selected post types
Select the post types where authorbox will be displayed by default
Display author box on Guest Author posts only
Check this box to display the author box on posts authored by guest authors only. If using bylines in combination with this option, the main author must be a guest author.
Enable Author Box Above Content
Enable Author Box Below Content
Select the position of the author box, above or below post content
Background Color
Enter a color code or name here to override the background. The color defaults to the theme color
Disable the box shadow
By default, the author box displays with a box shadow. Check this box to disable it and/or override with your own .css code.
Disable Border
By default, the author box displays with a border. Check this box to disable it and/or override with your own .css code.
Margins & Padding
Enter margins and paddings for the authorbox here. CSS will be generated. You can also manage this using custom css.
Max Width
Enter the max width of the authorbox here. CSS will be generated. You can also manage this using custom css.
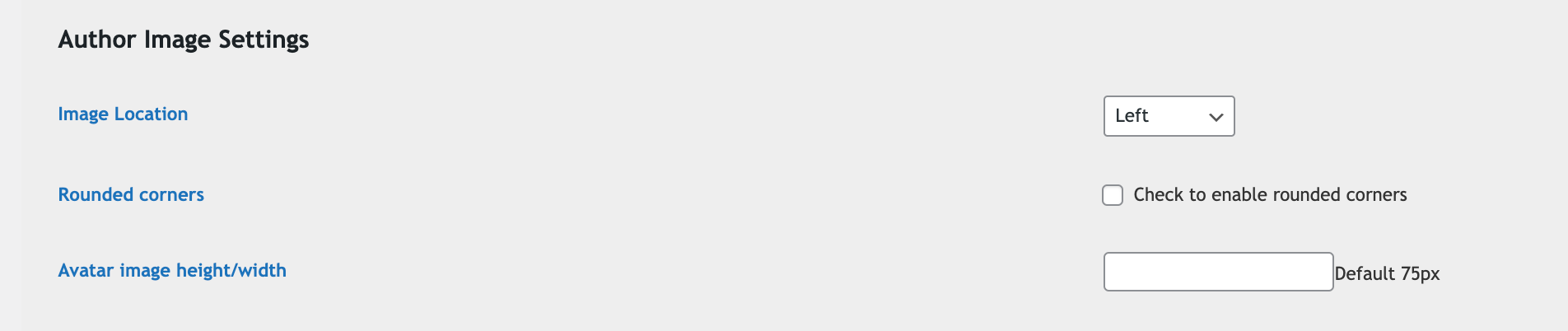
Author Image Settings

Image location
By default, the user avatar will display on the left hand side of the author box. You can select to display the avatar on the ‘Right’ or ‘Top’
Rounded corners
By default, the avatar displays according to your theme or custom .css settings. Check this box to force a round avatar.
Avatar Image height/width
The default height and width of the avatar image is 75px. Enter an integer value in this box to change the height and width of the avatar image. This can also be managed using custom .css.
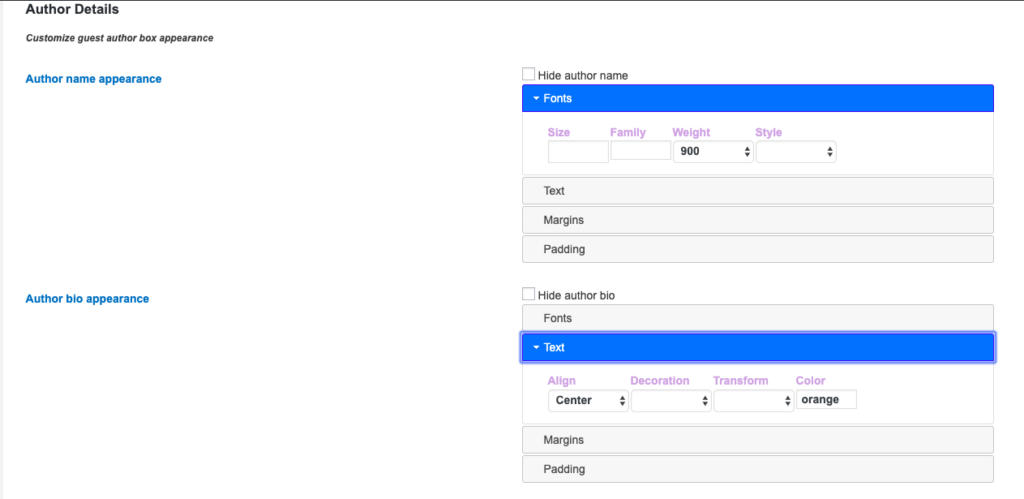
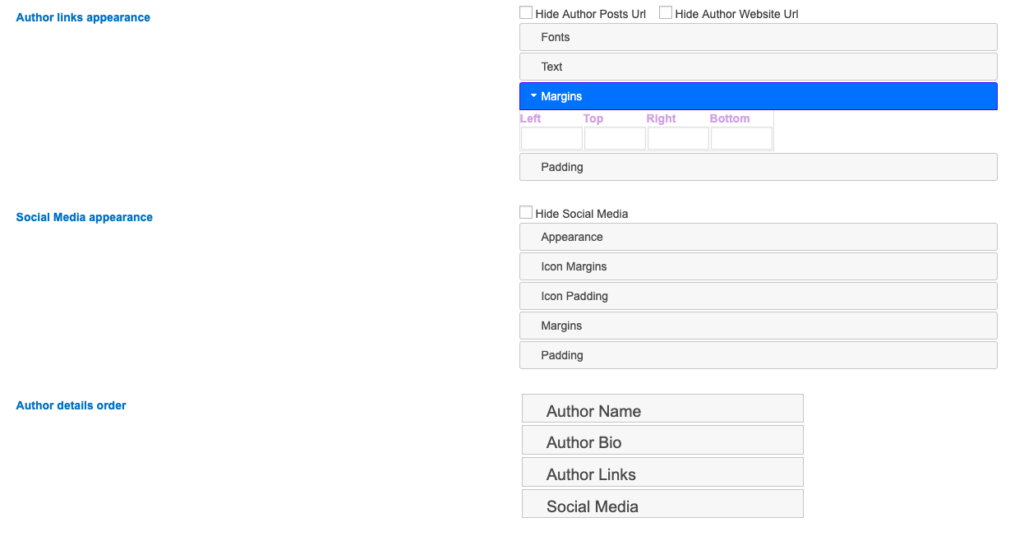
Author Details Settings
In this section, you can edit fonts, paddings, margins and text settings without having to write custom css. Leave these blank to use the theme settings or to use custom .css settings. You can also hide specific items and change the order of the details.